
Kamis, 25 April 2013
Sabtu, 19 Januari 2013
Teori-Teori Belajar
Diposting oleh wiwied'z adjah | di 19.05 | 0 komentarSelasa, 28 Desember 2010
Membaca Sifat lewat Tulisan Tangan Tahukah Anda bahwa tulisan tangan Anda bisa menunjukkan siapa sosok Anda yang sebenarnya? Nah, Anda termasuk tipe yang mana?
Ukuran: Jika tulisan tangan besar, Anda termasuk tipe yang tak suka berpangku tangan, berdarah panas, dan cenderung egois. Ukuran sedang menunjukkan karakter yang supel dan praktis, sedangkan tulisan berukuran kecil menggambarkan tipe yang teliti, tepat, dan memiliki kekuatan konsentrasi yang mengangumkan.
Kemiringan: Jika tulisan tegak tidak miring, Anda seorang yang bersifat efisien dan berpikiran jernih. Namun, jika tulisan Anda banyak menggunakan bermacam-macam tanda, bisa dikategorikan berkarakter sulit dan selalu perlu pertolongan jika harus membuat keputusan.
Sudut: Cenderung lebih kuat ke kanan, Anda seorang yang butuh ketenangan. Jika kuat ke kiri, termasuk tipe mandiri. Tegak lurus, Anda seorang yang percaya diri dan jika semua tulisan tangan Anda bersambung, Anda adalah orang yang amat logis dan fleksibel.
Rabu, 27 Januari 2010
Belajar Inkscape
Diposting oleh wiwied'z adjah | di 19.48 | 1 komentarInkscape dikembangkan terutama untuk Linux, namun bersifat cross-platform dan dapat dijalankan di bawah sistem operasi Microsoft Windows, Mac OS X, dan lain-lain. Lisensinya adalah GNU General Public License.
Inkscape mulai dikerjakan ditahun 2003 oleh Ted Gould, Bryce Harrington, Nathan Hurst, dan MenTaLguY, menggunakan bahasa pemrograman C++.
Pada tulisan ini anda diasumsikan sudah menginstall aplikasi inkscape pada mesin anda. Jika belum, Anda tinggal ketikkan di terminal >> sudo apt-get install inkscape
Setelah terinstall, Inkscape dapat dijalankan dari menu Applications > Grafis > Inkscape Vector Graphics Editor.
Untuk mendapatkan inkscape versi terbaru dapat di unduh dari situs resminya. Versi terbaru pada saat tulisan ini dibuat adalah 0.46.
Layout dan tata letak jendela Inkscape
Inkscape memiliki tata letak tool dan komponen yang sedikit agak berbeda dengan aplikasi pengolah vektor yang biasa digunakan kebanyakan orang, seperti CorelDraw.
Canvas
Canvas atau bidang kerja, bagian ini dapat digeser (digulung) kearah kanan dan kiri dengan cara menggeser panelbar pada bagian samping kiri dan bawah. Fasilitas lain adalah zooming degan cara menggunakan button scroll pada mouse anda atau menggunakan tool zoom.
Page
Bagian dari bidang kerja yang membatasi kertas cetak. Ukuran pada bagian page ini yang akan ditampilkan pada saat hasil desain akan di eksport atau diubah kedalam format lain.
Menu Bar
Terdiri dari beberapa pulldown menu yang berfungsi pada pengaturan umum inkscape
Command Bar
Terdiri dari shortcut (Jalan pintas) untuk mengakses perintah yang ada dibagian menu. Jika pada bagian Command Bar ini tidak semua shortcut ditampilkan, dapat dilihat pada pilihan menu dropdown pada sisi sebelah kanan.
Tool Box
Terdiri dari beberapa peralatan(tool) yang biasa digunakan untuk bekerja, yaitu menyeleksi, menggambar, mengubah objek. Untuk memilih tool yang akan digunakan tinggal klik pada tool yang kita inginkan, sedngkan untuk mengatur penggunaan tool ini dengan klik kanan pada tool yang ingin kita atur. Bentuk kursor akan berubah mengikuti tool yang dipilih terakhir.
Tool Controls
terdiri dari beberapa kotak yang memuat icon-icon yang memudahkan dalam memilih tool, tool control ini merupakan pengatuan lebih lanjut terhadap objek yang sudah diatur/dibuat dengan tool pada toolbox.
Color Palette
Bagaian ini berfungsi untuk memilih warna yang akan digunakan. Pewarnaan dapat dengan cara drag and drop warna yang dipiih ke area yang ingin diberiwarna.
Status Bar
Terdiri dari beberapa area yang memberikan informasi mengenai aktifitas yang terjadi di bidang kerja, terdiri dari Style Indicator, Pengaturan layer, Pointe position (posisi pointer), pengaturan perbesaran(zooming).
Style Indicator
Menunjukan pengaturan style (Fill and Stroke) pada suatu objek yang dipilih/diseleksi. Dari sini dapat juga memberikan pewarnaan pada objek(fill) dan juga garis atau outline (stroke) dengan cara drag warna yang dipilih dari color palette ke style indicator.
Notification Region
Terdiri dari beberapa inforamasi penting mengenai objeck.
Rulers
Penggaris yang menunjukkan ordinat (X)dan absis (Y) dari objek yang akan kita aut tata letaknya. Klik dan drag dari ruler ke arah bidang kerja akan menghasilkan Guide line(garis bantu).
Scroll Bars
Digunakan untuk menggeser bidang kerja apabila ada bagian objeck yang tidak terlihat.
Color Calibration
Tombol untuk mengaktifkan dan menonaktifkan Color Profile, jika fasilitas ini diset.
Dockable Dialog
Untuk versi terbaru saat ini (0.46) Dockable dialog sudah menyatu dengan jendela utama inkscape, versi terdahulu (- s/d 0.45) masih berupa jendela yang terpisah. Dockable ini terletak dibagian sisi kanan bidang kerja. Pengaturan yang bisa dilakukan melalui Dockable dialog ini antara lain:
Pengaturan layer
Pengaturan layer ini berfungsi apabila pengolahan image membutuhkan beberapa layer yang terpisah. Untuk menampilkan dock ini menggunakan Shortcut Ctrl + Shift + L . Untuk mengingatnya L dari kata [L]ayer.
Dock Transform (Perpindahan)
Dock ini berfungsi untuk melaukan modifikasi pada objek yang diolah pada bidang kerja inkscape. Untuk menampilkan Dock ini dengan menggunakan Shortcut Ctrl + Shift + M , Huruf M bisa diingat dari kata [M]ove. Pengaturan yang bisa dilakukan antara lain: Move , Scale , Rotate, Skew, matrix.
Dock Align and Distribute
Dock ini berfungsi untuk menata dan mengurutkan objek, menata objek berdasarkan objek lain yang digunakan sebagai patokan. Dock ini bisa juga untuk perataan pengaturan, rata bawah, rata atas, rata samping kiri dan lain sebagainya. Untuk menampilkan Dock ini dapat menggunakan Shortcut Ctrl + Shift + A , yang berasal dari [A]lignment.
Dock Fill dan Stroke (Pengaturan Pewarnaan dan Outline )
Dock ini berfungsi untuk mengatur pewarnaan dan outline dari objek. Pewarnaan (Fill) objek dapat lebih leluasa dari Dock in dibandingkan dengan penggunaan color palette, ada beberapa pilihan tab pengaturan warna (CMYK, RGB, wheel dan CMS) yang memudahkan user untuk memilih warna yang dirasa paling sesuai keinginan. Fasilitas lain adalah pengaturan Opacity (transparansi) objek dan efek blur. Masih banyak pengaturan yang dilakukan Untuk menampilan Dialog ini dapat menggunakan Shortcut Ctrl + Shift + F , untuk mengingatnya,huruf F berasal dari kata [F]ill
SUMBER:irgunawan
PNGERTIAN PERANGKAT KERAS
Diposting oleh wiwied'z adjah | di 19.35 | 0 komentar
Perangkat keras komputer (hardware) adalah semua bagian fisik komputer, dan dibedakan dengan data yang berada di dalamnya atau yang beroperasi di dalamnya, dan dibedakan dengan perangkat lunak (software) yang menyediakan instruksi untuk perangkat keras dalam menyelesaikan tugasnya.
Batasan antara perangkat keras dan perangkat lunak akan sedikit buram kalau kita berbicara mengenai firmware, karena firmware ini adalah perangkat lunak yang "dibuat" ke dalam perangkat keras. Firmware ini merupakan wilayah dari bidang ilmu komputer dan teknik komputer, yang jarang dikenal oleh pengguna umum.
Komputer pada umumnya adalah komputer pribadi, (PC) dalam bentuk desktop atau menara kotak yang terdiri dari bagian berikut:
- Papan sistem/papan induk yang merupakan tempat CPU, memori dan bagian lainnya, dan memiliki slot untuk kartu tambahan.
- RAM - tempat penyimpanan data jangka pendek, sehingga komputer tidak perlu selalu mengakses hard disk untuk mencari data. Jumlah RAM yang lebih besar akan membantu kecepatan PC
- Buses:
- ROM (Read Only Memory) di mana firmware diletakkan
- CPU (Central Processing Unit) sebagai otak dan bagian utama komputer
- Power supply - sebuah kotak yang merupakan tempat transformer, kontrol voltase dan kipas
- Pengontrol penyimpanan, dari jenis IDE, SCSI atau lainnya, yang mengontrol hard disk, Floppy disk, CD-ROM dan drive lainnya; kontroler ini terletak di papan induk (atas-papan) atau di kartu tambahan
- Pengontrol penampilan video yang memproduksi output untuk komputer display
- Pengontrol komputer bus (paralel, serial, USB, Firewire) untuk menyambung komputer dengan alat tambahan luar lainnya seperti printer atau scanner
- Beberapa jenis penyimpanan komputer:
- Penyimpanan dalam - menyimpan data dalam komputer untuk penggunaan jangka panjang.
- Hard disk - untuk penyimpanan data jangka panjang
- Disk array controller
- Kartu suara - menerjemahkan signal dari papan sistem ke bahasa yang dapat dimengerti oleh speaker, dan memiliki terminal untuk mencolok kabel suara speaker.
- Jaringan komputer - untuk menghubungkan komputer ke internet dan/atau komputer lainnya.
- Modem - untuk koneksi tekan-tombol.
- Kartu network - untuk internet DSL/kabel, dan/atau menghubungkan ke komputer lain.
- Alat lainnya.
Sebagai tambahan, perangkat keras dapat memasukan komponen luar lainnya. Di bawah ini merupakan komponen standar atau yang umum digunakan.
Rabu, 20 Januari 2010
Membuat Animasi Dengan Photoshop
Diposting oleh wiwied'z adjah | di 19.14 | 0 komentarBelajar Membuat Animasi Dengan Photoshop
Software : adobe Photoshop CS3 - CS4 .. CS2 blom cek udah ada fasilitas animasinya ato belom yaa.. mungkin masih pake Image Ready.
Pembuatan animasi di photoshop ada 2 cara :
1. Import Langsung dari layer ( Make frame from layers - buat yang udah EXPERT )
2. Manual ( ini khusus buat menggerakan benda aja)
Sekarang kita mulai dengan yang manual dulu aja yaa.. dari dasar dulu la..
Pertamax.. hehehe buka dokumen baru :
Buat kotak dengan rectangle marquee tool. Klik Select > Inverse.. lalu warnai dengan warna Hitam Klik Edit > Fill > Black
Sekarang buat lingkaran dengan Elliptical Marquee tool.. ( Sambil tekan tombol SHIFT biar Bener-bener bulet jadinya )..
Warnai dengan Gradient TOol > Radial Gradient. Warna Terserah aja..
Kalo ngikutin nya bener … jadinya kayak gini ..
Sekarang kita gerakkan Bola nya..
Klik Windows > Animation, maka muncul Animation Bar..
Klik Duplicate Selected Frame .. Muncul Frame baru dengan posisi bola yang sama..
Sekarang pindahin bola yang ada di frame 2 ke tepi kiri tengah..
Klik Tween Animation Frame untuk membuat Frame-frame dari posisi bola di atas ke posisi bola di samping secara otomatis.. kalo mau gerakan nya halus.. frame nya banyakin aja.. saya pake 5 frame aja..
Sekarang udah jadi deh.. gerakan dari atas ke samping kiri.. coba aja tekan tombol Play.
Pake cara yang sama .. Sekarang klik frame terakhir.. Klik duplicate selected frame lagi.. Pindahkan bola ke bawah tengah.. lalu buat Tween animation frame.sebanyak 5 juga.. Lalu animasikan bola dari tengah bawah ke tengah kanan.. animasikan lagi..
Untuk yang terakhir jangan sampe kembali ke posisi awal.. tapi buat renggang sedikit..
Klik tombol Play.. Kalo udah Ok save di GIF..
Klik File > Save For Web and Devices
Hasilnya :
Selamat Mencoba…
|  |
 |
 |
Artikel Belajar Membuat Animasi Dengan Photoshop ini dipersembahkan oleh Tutorial Photoshop Gratis. Baca Juga Cara Membuat Foto manjadi Vektor,
Kamis, 14 Januari 2010
Perbedaan WAN dan LAN
Diposting oleh wiwied'z adjah | di 22.13 | 0 komentar
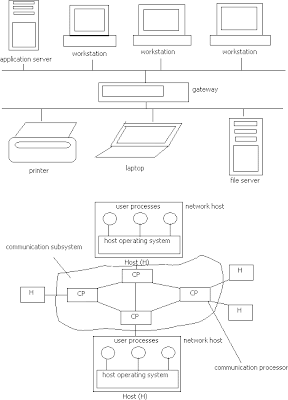
Wide-Area Network (WAN) adalah jaringan (network) komputer yang luas secara geografik. Maksudnya, satu WAN terdiri dari dua atau lebih Local-Area Networks (LAN). LAN adalah jaringan komputer yang tidak luas, misalnya kebanyakan LAN terbatas di satu gedung atau beberapa gedung saja dan hanya dalam wilayahantar gedung yang berdekatan.
a. Local-area network (LAN): komputer yang terhubung berada pada tempat yang berdekatan secara gografis (misalkan satu gedung).
b. wide-area network (WAN): komputer yang terhubung berada pada tempat yang berjauhan dan dihubungkan dengan line telepon atau gelombang radio. selain itu, jaringan komputer dapat juga dikelompokan berdasar kriteria di bawah ini:a. topologi: pengaturan keterhubungan antar sistem komputer. Terdapat bermacam-macam topologi seperti bus, star, dan ring.b. protokol: protokol mendefinisikan sekelompok aturan dan sinyal yang digunakan oleh komputer pada jaringan untuk berkomunikasi.
sumber:doniews.blogspot.com